Note: This FAQ applies to both Studio version 10 and higher. The images used were taken from Studio 10. The more recent Studio versions of the images used will look very similar.
A button is an area of the screen with which a user can interact in some way. Buttons are classified according to the action they produce when the user activates them. There are five types of menu buttons that can be created with Studio:
1. Normal button – Clicking the button caused playback to jump to a chapter or another menu.
2. Thumbnail button – This special form of the normal button displays a thumbnail frame (or a moving thumbnail preview) from the part of the movie to which it links.
3. Previous button – This button appears on the second and later pages of multi-page menus (menus with more links from normal or thumbnail buttons than will fit on one page). It links to the previous menu page.
4. Next button – This button appears on all but the last page of multip-page menus; it link to the following menu page.
5. Root button – This button links to the first menu in the project.
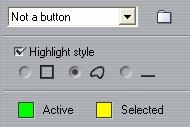
The image below shows the interface in the Menu Editor where you can select what type of button a certain object in the menu should be. The pull-down menu contains all five of the previously mentioned button options as well as the “Not a button” option which is shown. If an object is set to “Not a button,” it just means that the object will be displayed on the menu, but will produce no action.

Information on menu buttons can be found in the manual in Chapter 10 under the Buttons section.
Was this article helpful?
Tell us how we can improve it.