

by Joseph Diaz
In this tutorial, I'll walk you through my process of designing a sign for a local historic home and museum. After discussing the client's needs and studying the building that they want the sign to match, I start in on my design.

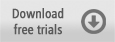
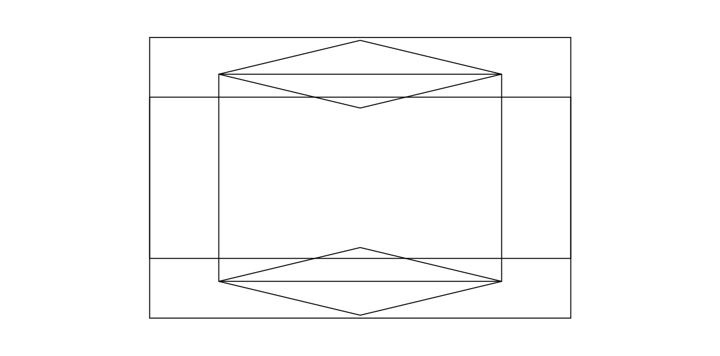
During my sit down with the client we discuss things like size and budget. For this project, we decided to go with a traditional-looking post and panel, freestanding sign. The sign face will be made from a 6'x4' piece of aluminum substrate. I start by creating a 6'x4' rectangle. One of the great things about using CorelDRAW for designing signs is that we can actually design at full scale, rather than an inch equals a foot.

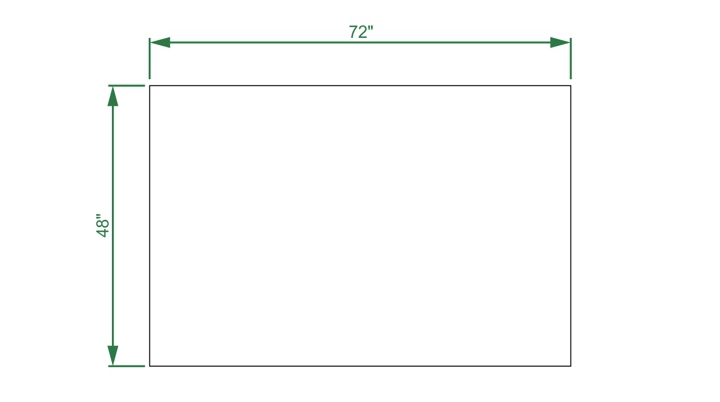
This sign won't just be a rectangle though. We want to cut out an interesting shape that matches the design of the house, so I start by creating two rectangles within the first 6'x4' rectangle. I align all three rectangles by using the commands at Arrange >Align and Distribute.

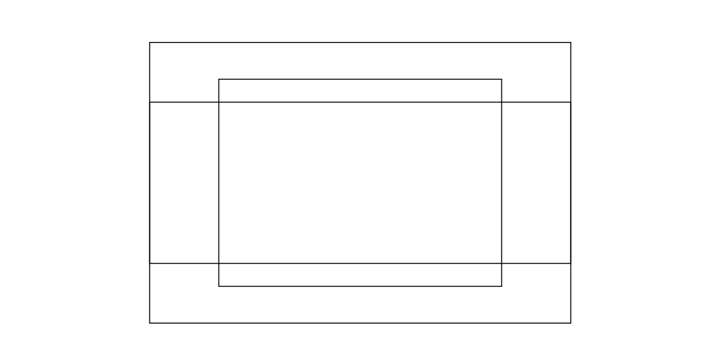
Next, I create a square. By using the Rectangle (F6) tool and holding down Ctrl, I can create a perfect square. I then select the square by using the Pick tool. I click on the square a second time to access the rotate and skew handles. I then rotate the square45 degrees. Holding down Ctrl while you rotate the shape will snap the shape at 15 degree increments.

Now, with the Pick tool again, I will distort and scale the square into a diamond shape and snap the center of that new shape to middle of one of the sides of the taller rectangle. You can press Alt + Z to toggle Snap to Objects on and off. Once the diamond shape is where I want it, I duplicate that shape by pressing Ctrl + D, and then move the second diamond shape on the opposite side of that same rectangle.

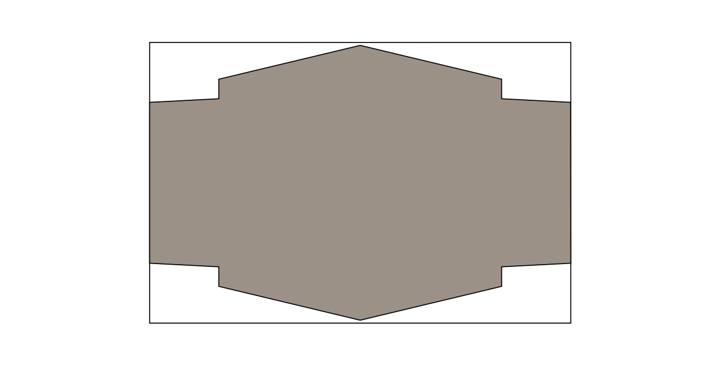
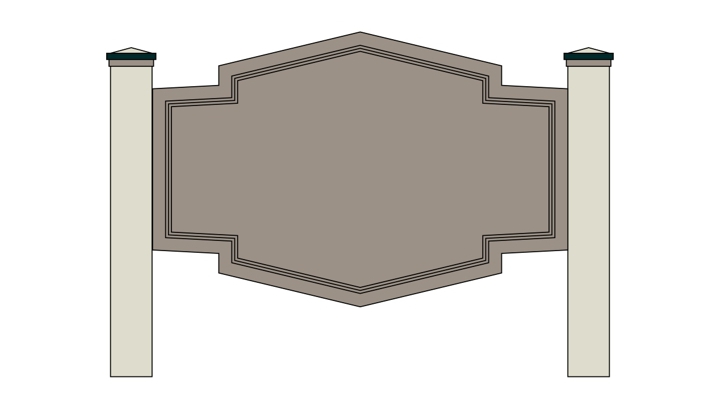
Now that I have the rough shape of the sign I want, I will select all the shapes except the original 6'x4' rectangle. To select multiple shapes, hold down Shift and left click on all the elements of the design you want to select. Once the shapes are selected, I click the Weld button which will be available from the property bar when you have two or more different elements selected.
I then chose to give the sign a warm gray color.

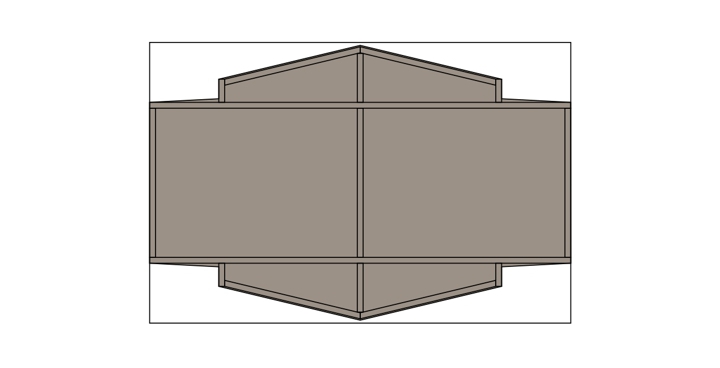
At this point, I could take this opportunity to plan out the aluminum skeletal structure of this sign. A sign maker could use a thicker aluminum/wood composite substrate; however, using a product like that means worrying about the longevity of the sign. Wood won't last near as long as aluminum, and since the client wants it to last as long as possible, we will build the majority of this sign out of lightweight yet durable aluminum and avoid using wood wherever we can. So in this case, we will use a 1" aluminum tubing frame sandwiched between two sheets of 0.080 gauge aluminum. A sheet of 0.080 gauge aluminum is a strong product but it will need a skeletal structure so that it is rigid enough between the two posts.
This sign will outlast the long-lasting automotive paint finish we will be applying to it. As time goes on, the painted graphics may need to be repainted, but the sign itself won't need to be replaced for a long, long time. In CorelDRAW, I simply create a series of 1" thick rectangles and place them accordingly to show how it will be constructed. Then I'll duplicate the design I have created so far and set one of the copies to the side for later use. I then delete the 1" thick rectangles so I can continue on designing the graphic part of the sign.

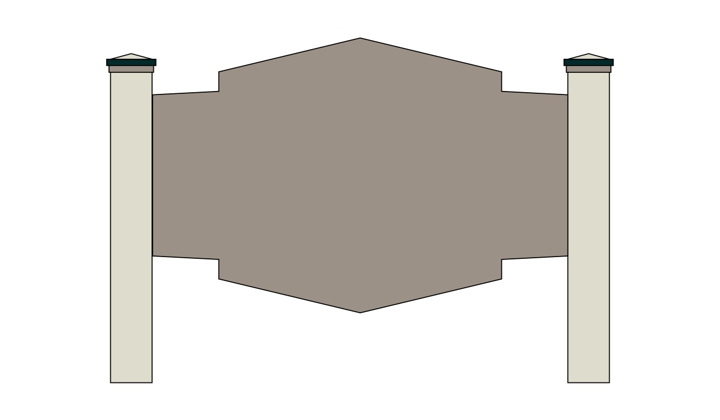
Now it's time to design the posts. In this case, we want to create thick-looking posts. If the posts look too thin, they will give the illusion that the sign is flimsy, even if the thinner posts are more than strong enough to support the light weight aluminum. For this project, we could probably get away with using 4x4 treated posts, but just to be safe we will instead use 6x6 posts. To make the posts appear even thicker, we could create a sleeve to fit over top of the posts. The sleeve would be created out of durable PVC.
So I will create two 7 1/4" wide rectangles, approximately 52" tall. Then with the Rectangle tool, I create two short rectangles at the tops of each post, then a triangle above that to illustrate the very simple post caps for this sign. I then assign colors to the posts using colors found on the building's paint job.

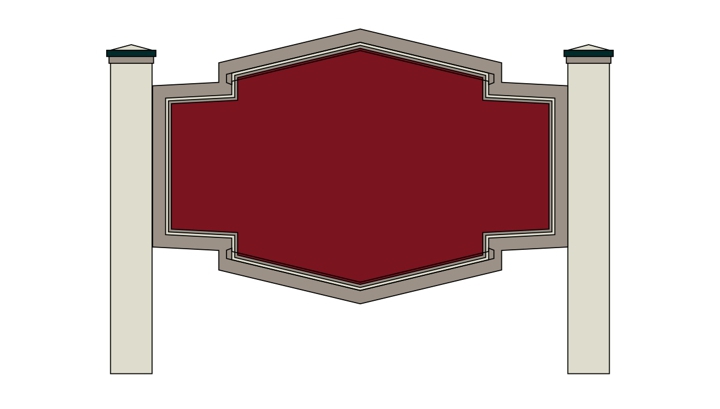
Next, I'll use the Contour tool to select the sign face and type in the Contour offset box on the property bar. The first contour will be 2 1/4" inside, then 2 more contours — each a further ½" offset inside. Once one of the contours is created, I need to right-click on that newly created contour with the Pick tool and click Arrange > Break Contour Group Apart before I can assign a different contour to that new shape.

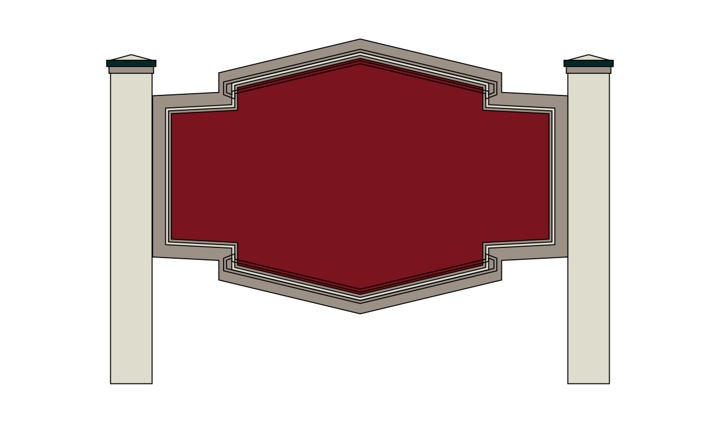
Next, I assign color to the newly created shapes (choosing colors found on the building). I then create 2 more shapes in a similar way as previously explained. These shapes are meant to mimic some of the architectural elements of the building, in this case the feature above the windows.

I then select those new shapes and apply a 1/2" contour offset, this time towards the outside. Then I choose the Pick tool, right-click the contours, and click Arrange > Break Contour Group Apart.

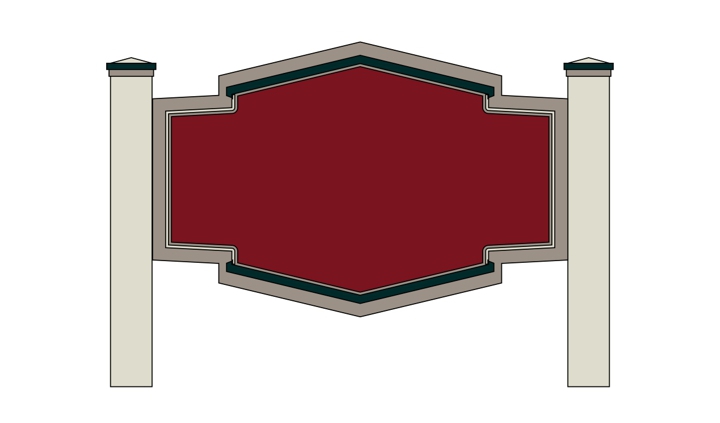
Here, I select the broken apart contours, hold down Shift to select the shapes they sit on top of, and then click the Trim button on the property bar. Then I can delete those broken apart contours. After that, I assign a dark green color to those shapes.

It's now time to add some lettering. It is a sign after all. I went with a nice clean serif font. It's easy to read and traditional looking, and will match the style of the house nicely. Simply select the Text (F8) tool, place your cursor where you want to start typing. Click once and then start typing. To change the font and size of the lettering, you can choose the preferred settings from the property bar. For this part, I like to select the text and the sign-face and use the align tools to make sure things are lined up just right. You can go to Arrange > Align and Distribute > Align Centers Vertically. Alternatively, you can click Windows >Dockers > Align and Distribute to access align and distribute commands from the Align and Distribute docker.
At this point, I also like to remove the outlines from all my shapes. You can do this by selecting everything on the screen (Ctrl + A), moving your mouse over to one of your color palettes, and then right-clicking the white swatch with the X through it (no color).6
Was this article helpful?
Tell us how we can improve it.